Applying a SEO Mindset to Web Development

How To Transition SEO To A New Website
by Nick Krause
When taking on any web devlopment project it is always important to bear in mind any potential implications on SEO.
Not all digital agencies touch web development but that does not mean that they shouldn't be involved in the process.
There are numerous times that clients have reached out to me, or vise versa, in the midst of the planning stages for new website builds and asked for something along the lines of a website SEO transition.
This idea is usually pitched as way to maintain as much of the organic traffic as possible in antcipation of a new website build. Make it clear to the client the value of keeping high traffic keywords in their copy and subsquently their search enginge ranking for those keywords.
What does it mean for an agency to do a SEO transition and how can it be done successfully?
How to Spot the Need
Quite often in the B2B world I've seen a younger generation beginning taking over the reings of the company. Especially where I am in Northern Illinois with all of its manufacturing and plastics businesses. I've seen the same situation play out time and time again. They are usually at point where they understand the importance of having a slick web presence. They've heard of the need for content marketing, Search Enginge Optimization, etc. They might even have a person in-house or small team in place, but they are still shaking off the habits of an older and less technically focused generation.
The B2C world is typically comprised of much more savy client base. This has its upsides, as they usually don't need the values of proper SEO transistion explained to them in full detail. These companies can be more eager to just get on with it.
How to Set Expectations
Extensive conversations will be had with the client regarding the thought process behind building a new website.
Many simply want a fresh coat of paint. They figure it's time take their presence in the digital landscape seriously.
Preparation
It's important to collect as much information as possible in the early stages in order to later report on differences and to have all talking points around SEO implementation properly documented.
I suggest using a tool like Screaming Frog to grab significant meta information from the current website.
This is a good point to audit how well the current website implements common SEO best practices.
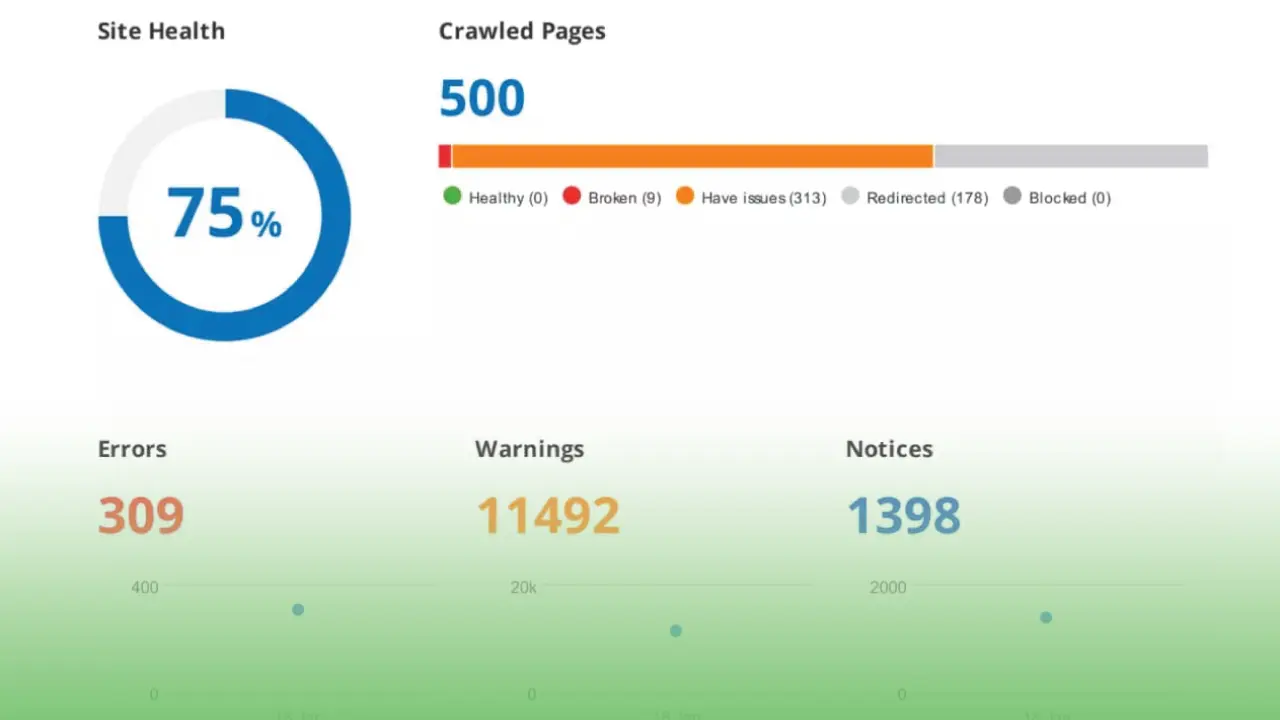
Collect the information you've gathered and report on findings. A sample of what one of my reports looks like:

As a deliverable, provide a list of fixes and stress how these technical issues negativley impact SEO. This list should be done in Excel or Google Sheets. Inform your list of fixes with a planned sitemap for the new website if you were provided one. If you weren't, you should inquire about one as early in the process as possible.

- Meta Descriptions
- Page Titles
- H1s
- H2s
- Alt Image Tags
- Page Response Codes
Google Lighthouse Report
Run a Google Lighthouse Report on the current website. Document these baseline stats to have at your disposal and provide these numbers as a deliverable.
The full report will have a breakdown of issues to solve. Proivde that list to the client.

These numbers come direct from Google and they are a clear indication of how they value your website as they crawl it.
Once you provide the list of fixes in the earleir section, you can revisit the new website a few weeks after compeltion of the fixes and run another Lighthouse report.
The scores will assuredly be higher, a 100% SEO score is quite easy to achieve. It's an easy win.
Reporting Example

URL Structure
Evaulate the URL structure once provided a new sitemap or wireframe of the new website.
In the reporting example, see how the nonsensical auto-generated URL looks messy and unprofessional.
Larger websites run the risk of unoptimal URL structure. Esepcially in the case of e-commerce sites, sites with a lot of products, and sites with a lot of content. These product pages are often generated automatically by an e-commerce solution.
Document a structure of SEO rich keywords that are relevant to the product/auto generated pages and provide them to the client's web team. As the agency you are merely auditing, documenting, and providing findings to the client. You aren't the one implementing the fixes unless otherwise agreed upon.
Image Optimizations
Every chance to reduce page load times is a win. Some people struggle to understand how SEO relates to image load times and this needs to be explained.
In my experience most companies are not aware of large image sizes and the negative bearing that has on search enginge ranking.
There are plently of websites that will downscale iamges looslsly and without compression. Websites like PandaPNG and Sqoosh (made by a former Google engineer).
Run a few images from the old website through these tools and report on the differences in file sizes. I can usually report an overall decrease in file size of 40% averaged across all iamges on a website.
Document and report these findings.

Regional vs. National SEO
Look for opportunities to implement some regional SEO.
For instance, if the client has multiple office locations.
Suggest the new website has a dedicated page for each location. The web developer's instincts may be to just list their locations on a "Contact Us" page or the footer element of the website.
Your report should suggest a page for each location. This is an opportunity to include some keywords in the image alt tags, the URLs, the meta descriptions, and more.
Additionally you can add these pages to their Google My Business account so each location has a unique business panel on various Google search enginge result pages, each with the revelenat local contact info.
Ensuring this massivley helps the domain authoirty of the website, a major signal when Google is indexing a website and deciding where to rank it.
Example: Office Locations

Results and Further Considerations
Following these steps will yield a comprehensive list of things to fix and things to work into the new website.
In addition you will have a list of baseline reports that you can run again once the new website is up. Any improvements can be sent as a project follow-up.
Tags
Article
2021-11-11
Article
2021-03-04
Success Story
2020-11-02
Success Story
0001-01-01
SEM Best Practices
Socializing my PPC strategy

How To Transition SEO To A New Website
Apply a SEO Mindset to Web Development

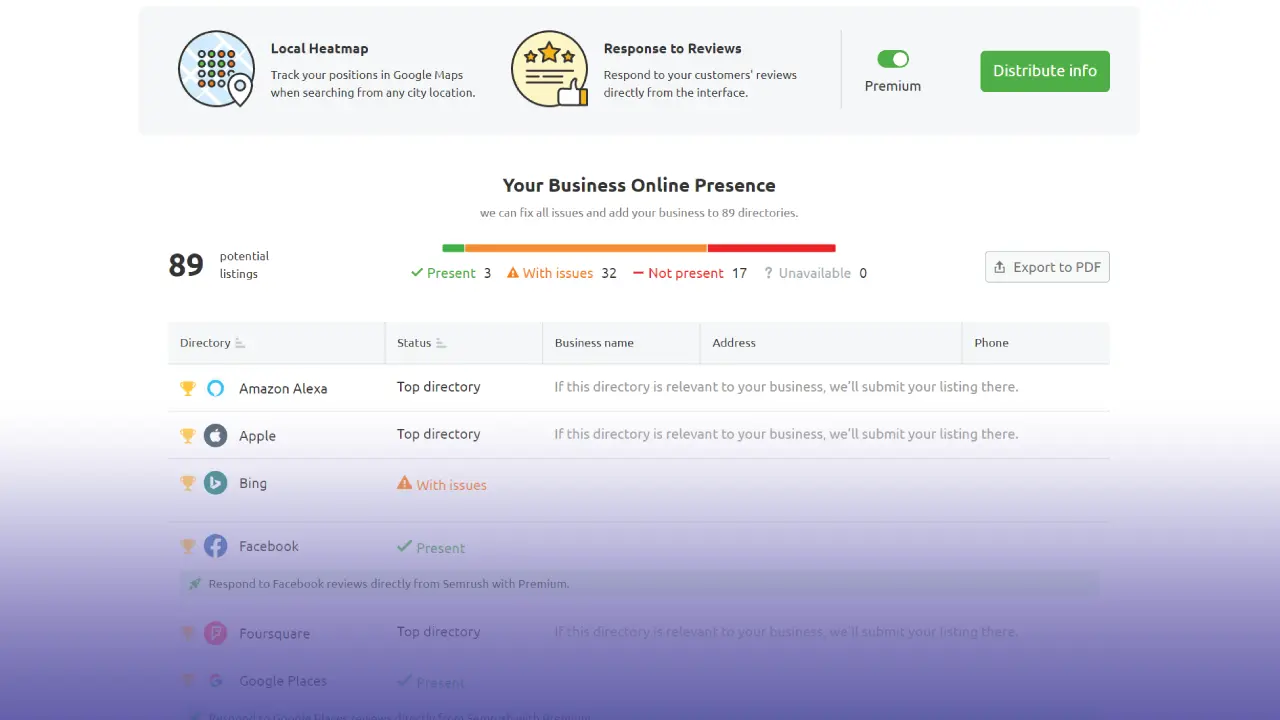
SEO Due Dillegence, Directory Listings, and Designer Shoes
SEO Due Dillegence

Bora Tool & Securing A Retail Bulk Buy
Digital Marketing to secure in-store sales